 |
| cara membuat kotak komentar |
Panduan lengkap tentang blogger - Cara membuat kotak komentar facebook di blog, Cara Membuat Comment Box Facebook di Blogger di bawahnya : Membuat komentar dengan tampilan yang menarik, akan memancing pengunjung untuk berkomentar di blog Anda. Hal ini sudah tidak menjadi hal yang baru, dan telah banyak yang memakai dengan aplikasi plugin tambahan Facebook ini. Mengapa banyak orang yang ingin membuat kotak komentar facebook di blognya? Salah satu faktor utama adalah untuk meningkatkan traffik pengunjung bagi blog mereka.
Facebook memang sebagai Social Media sedangkan Blogger adalah Pembangun Blog dengan platform gratis. Hubungan pembuatan komentar Facebook di Blogger, bukan untuk media promosi di social media melainkan menghubungkan konektivitas antara social media tersebut dengan blog kita.
Baca juga : cara menghilangkan kotak komentar di blogspot
Facebook memang sebagai Social Media sedangkan Blogger adalah Pembangun Blog dengan platform gratis. Hubungan pembuatan komentar Facebook di Blogger, bukan untuk media promosi di social media melainkan menghubungkan konektivitas antara social media tersebut dengan blog kita.
Baca juga : cara menghilangkan kotak komentar di blogspot
Sehingga, blog kita mendapatkan lalu lintas yang besar dengan facebook. Untuk cara pembuatan kotak komentar facebook ini cukup mudah dan 100% berhasil. Agar blog Anda lebih terkonektivitas dengan facebook, langkah pertama adalah dengan membuat aplikasi di facebook terlebih dahulu. Tetapi, bagi Anda yang hanya ingin mengarahkan kotak komentar sebagai Anda yang menjadi adminnya tidak perlu membuat aplikasi facebook ini :
A. Cara Membuat / mendaftar Aplikasi di Facebook :
- Login ke Facebook Anda.
- Silahkan klik link ini : http://developers.facebook.com/apps Facebook. Maka anda akan masuk ke halaman facebook aplikasi, LALU KLIK REGISTER NOW / BUAT APPLIKASI BARU. Untuk lebih lengkap nya perhatikan gambar di bawah ini :
 |
| Gambar tampilan utama untuk facebook applikasi |
- Jika sudah nanti akan ada tampilan Form kecil, Klik angka 0 lalu pilih Mendaftar. Untuk lebih lengkap nya perhatikan gambar di bawah ini :
 |
| Gambar cara membuat aplikasi kotak komentar fb terbaru 2014 |
- Akan muncul form Pembuatan aplikasi baru : Kolom pertama isi dengan nama website anda, kolom ke-2 kosongkan saja, dan PILIHAN KATEGORI pilih saja dengan APLIKASI UNTUK HALAMAN, lalu BUAT APPLIKASI. Untuk lebih lengkap nya perhatikan gambar di bawah ini :
- Setelah anda klik mendaftar maka akan muncul kode sapta yang harus anda isi lalu pilih KIRIM. Untuk lebih lengkap nya perhatikan gambar di bawah ini :
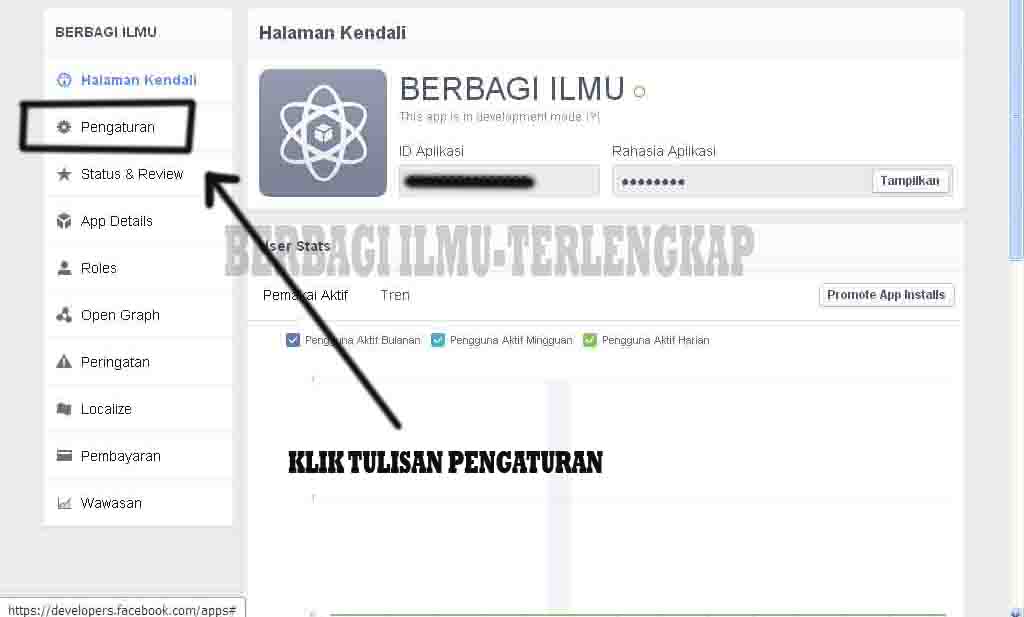
- Setelah itu anda sudah sampai di halaman applikasi anda. tapi tunggu dulu masih ada beberapa langkah untuk menyempurnakan halaman applikasi facebook anda. pilih PENGATURAN di halaman applikasi anda. Untuk lebih lengkap nya perhatikan gambar di bawah ini :
 |
| Gambar tampilan applikasi facebook |
- Jika sudah anda memilih pengaturan, anda lengkapi E-MAIL anda dan pilih TAMBAHKAN PLATFORM. Untuk lebih lengkap nya perhatikan gambar di bawah ini :
 |
| Cara membuat kotak komentar fb di blog terbaru 2014 |
- Setelah itu pilih SITE WEB. Untuk lebih lengkap nya perhatikan gambar di bawah ini :
 |
| Cara membuat applikasi facebook terbaru 2014 |
- Dan yang terahir : 1. isikan url situs anda, 2. kosongkan, 3. simpan perubahan, 4. simpan id applikasi anda untuk Pembuatan kotak komentar facebook di blog di tahap selanjut nya. Untuk lebih lengkap nya perhatikan gambar di bawah ini:
 |
| cara membuat kotak komentar di blogger 2014 |
B. Cara Membuat Kotak Komentar Facebook di Blog :
- LOG IN ke blog anda di www.blogger.com
- Setelah anda log in maka anda akan di bawa ke dasboard blog, nah di dasboard blog inilah anda harus klik tanda segitiga kebalik (opsi pilihan) lalu pilih TEMPLATE. Untuk lebih detail nya lihat gambar di bawah ini :
 |
| Gambar tampilan dasboard blog |
- Jika anda sudah mengklik template anda maka anda akan di bawa ke halaman HTML dan pilih EDIT HTML Untuk lebih detail nya lihat gambar di bawah ini :
 |
| Gambar tampilan edit html blog |
- Jika anda sudah masuk di dalam kolom halaman html blog lalu cari kode ]]></b:skin> untuk mempercepat pencarian klik 1x di dalam kotak HTML lalu anda tekan CTRL + F Nanti akan ada kolom kecil di di pojok kanan atas lalu masukan kode ]]></b:skin> di kolom tersebut dan tekan ENTER pasti langsung dapat kode tersebut. Lalu Letakan kode CSS di bawah tepat di atas kode ]]></b:skin> :
MASUKAN KODE DI BAWAH INI TEPAT DI ATAS KODE : ]]></b:skin>
.comments-page { background-color: #00BFFF;}
#blogger-comments-page { padding: 0px 5px; display: none;}
.comments-tab { float: left; padding: 5px; margin-right: 3px;
cursor: pointer; background-color: #f2f2f2;}
.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}
.comments-tab:hover { background-color: #eeeeee;}
.inactive-select-tab { background-color: #d1d1d1;}
- Jika sudah cari lagi kode </head> Dan letakan kode di bawah ini tepat di atas kode </head>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='ID FB Anda' property='fb:admins'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
CATATAN :GANTI ID FB DENGAN ID APPLIKASI FB YANG ANDA BUAT TADI.<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='ID FB Anda' property='fb:admins'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
- Karena kita akan membuatnya berdampingan dengan komentar bawaan dari blogger. Maka kita perlu menambahkan beberapa script lagi. Silahkan cari kode <div class='comments' id='comments'>. Cara pencarian nya sama seperti cara di atas yaitu dengan Menekan ( CONTROL + F ). Biasanya kode tersebut tidak hanya 1, kalau di dalam template anda terdapat lebih dari 1 kode tersebut. Cari kode yang paling terakhir, CARA NYA TEKAN ENTER SAJA LAGI DI KOLOM PENCARIAN ( CONTROL + F ) ADA LAGI TIDAK KODE NYA JIKA SUDAH MENTOK lalu letakan script dalam kotak di bawah ini tepat di bawah kode <div class='comments' id='comments'> :
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'>
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/>
<fb:comments-count expr:href='data:post.url'/> Comments
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments
</div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='5' width='500'/>
<div style='color:#fff; background-color:#3B5998;border: solid 1px #ddd; font-size:10px; padding:3px; width:588px;'>Facebook Comments by
<b><a href='http://impoint.blogspot.com/' style='text-decoration:underline; color:#fff;' target='_blank' title='Blogger Widgets'>Media Blogger</a></b>
</div>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/>
<fb:comments-count expr:href='data:post.url'/> Comments
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments
</div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='5' width='500'/>
<div style='color:#fff; background-color:#3B5998;border: solid 1px #ddd; font-size:10px; padding:3px; width:588px;'>Facebook Comments by
<b><a href='http://impoint.blogspot.com/' style='text-decoration:underline; color:#fff;' target='_blank' title='Blogger Widgets'>Media Blogger</a></b>
</div>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
- DAN TERAHIR KLIK SIMPAN TEMPLATE
Ditulis Oleh : Unknown
 Sobat sedang membaca artikel tentang : Cara membuat kotak komentar facebook di blogger terbaru 2014. Jangan lupa yah kritik saran nya karna itu sangat berguna. Sobat diperbolehkan mengcopy paste atau menyebar-luaskan artikel ini, namun jangan lupa untuk meletakkan link dibawah ini sebagai sumbernya karena blog ini di lindungi OLEH : DCMA kita sesama blogger harus saling mendukung bukan saling menyingkirkan salam blogger.
Sobat sedang membaca artikel tentang : Cara membuat kotak komentar facebook di blogger terbaru 2014. Jangan lupa yah kritik saran nya karna itu sangat berguna. Sobat diperbolehkan mengcopy paste atau menyebar-luaskan artikel ini, namun jangan lupa untuk meletakkan link dibawah ini sebagai sumbernya karena blog ini di lindungi OLEH : DCMA kita sesama blogger harus saling mendukung bukan saling menyingkirkan salam blogger.



Gan, Tolong saya, kenapa komentar facebook muncul di setiap postingan yang berbeda...
BalasHapusgimana cara aturnya ya?
itu karena pengaturan develover aplikasi fb yang agan buat tidak di atur dengan benar .... coba saja buat aplikasi fb lagi gan kalau ga mau ambil pusing trus ubah kode aplikasi fb yang berbentuk js yang agan pasang di dalam html fb agan ......
HapusTips yg mudah dipelajari dr pd ulasan dri blog lain yg sy baca sebelumnya. Lgsg sy praktikkan & jd. Mksh & salam kenal Gan.
BalasHapusmakasih sebelum nya, salam kenal kembali gan, o iya terimakasih banyak telah mampir ke blog kita bersama, okk pissss
Hapussalam blogger @buyasorta
BalasHapusokey mas buya sorta trimakasih sudah berkunjung yah ..... salam kenal...
HapusMas Benny, terimakasih
BalasHapusSudah saya terapkan dan berhasil.....
Salam sukses.......
o iya sama2 gan, trimakasih sudah mampir ya ... salam blogger...
HapusGimana caranya Gan, saya gak berhasil
HapusJos gandos. thank's
BalasHapusokk sama2 sobat .. trimakasih juga yah sudah mau berkunjung di blog kita bersama ini .....
HapusSip ... keren-keren ... mau dicoba
BalasHapusokk makasih sobat atas kunjungan nya .. jgan lupa yah kunjungi halaman lain nya .....
Hapusthank for tutorial . . . .
BalasHapusokkey sama2 sob .. makasih sudah mampir ....
Hapuskunjungan pertama ke tempat sobat, thanks sob atas infonya. ane pendatang baru di dunia bloging ^_^
BalasHapussalam kenal....
heee okey sob salam kenal kembali ........ terimakasih ya telah berkunjung.?????
Hapusterima kasih sobat, (y)
BalasHapusokey sama2 sobat .. terimakasih telah berkunjung .......
Hapusdi template blog saya tidak ada code div class='comments' id='comments'>
BalasHapusapa yang harus saya lakukan?
cari lagi sobat .. sobat kurang menambahkan atribut <, coba lagi melakukan pencarian dengan melakukan C + F di edit html lalu cari saja < div class='comments' id='comments'>
Hapussudah saya check semua dan sudah benar mengikuti yang agan instruksikan di tutorial. tapi kok ngga muncul di blog saya ya?. mohon pencerahannya. terima kasih...
BalasHapusjika tidak muncul berarti kode < div class='comments' id='comments'>
Hapusada 2 gan .... pilih yang kedua dan masukan kode terahir yang ada < div class='comments' id='comments'>,
kakaaaaaaaaaaaaaaaaak... punyaku bisa...! makasih yaaaa! :)
BalasHapushee okey sama2 de.... dah ga pusing kan de .. makasih telah mampir de .. hee salam blogger ... jgan lupa baca artikel ka2 yang lain nya yah ..piss
Hapusheee coba ikuti torutorial nya dengan teliti sob ... pasti berhasil .. hee
BalasHapusmatus sumun ilmunya bos.... mohon pencerahannya aku masih awam.... hehehe
BalasHapusokey sami2 sob, makasih telah berkunjung yah di blogger yang sederhana ini .. jangan lupa baca artikel lain nya juga sobat .. salam kenal ya ...
HapusAne kasih coding yang terakhir di div coment dua2nya gan. pertama ane coba copas pake yang bawah, gagal. Pas ane coba div yg atas juga dicopyin, ternyata WORK 100% gan...
BalasHapusTerima kasih banyak gan... Bermanfaat sekali...
okey sama2 gan, terimakasih sudah berkunjung ya .. jangan lupa baca artikel yang lain nya kang ..... Piss salam kenal ya kang ....
HapusMakasih bung!!! :)
BalasHapusakhirnya ketemu yg pas tipsnya, terima kasih sob... oiya, logo di atas facebook diatas logo blogger kok ga mau muncul ya? apa bisa kita ganti gambarnya?
BalasHapusterima kasih banyak, salam tukar link kabartebo.blogspot.com
BalasHapusOk gan 100% berhasil
BalasHapusgan.. ID FB itu kita masukkan angkanya atau linknya??
BalasHapusmakasih yaa cara''nya :)
BalasHapusTerimakasih...gan!
BalasHapusGan punya saya berhasil, thx :) Tapi related post bawaan templatenya koq jadi ilang yah? mohon pencerahan :)
BalasHapusgan boleh nanya gak kok di kotak komen fb ane ada 2 yah, ngilangin salah satunya gimana y?
BalasHapusKenapa ditulisannya tidak boleh angka semua ya? pas mau ganti ID FB?
BalasHapusbermanfaat.. thanks gan
BalasHapusokey sama2 gan, trimakasih telah mampir ya gan ..pisss salam kenal .....
Hapusthanks gan masukannya
BalasHapusMasih belum bisa :'( mohon bantuannya kang, mas, baru ni T_T padahal udah ngikutin langkah2nya semua...
BalasHapusmemang nya blum bisa nya kaya gmana de.? ga nampil atau gmana......
Hapuswah berhasill.. makasih infonya..
Hapussaya belum erani praktek nie mas... itu bisa di buat di samping kolom blog itu gimana y caranya??
BalasHapusBang code ini ]]> dmna sieh....??
BalasHapusmantap salam kenal sob
BalasHapusberkali-kali dicoba ternyata berhasil setelah copas dibawah div class='comments' id='comments'> yang pertama.
BalasHapusMakasih :)
klo untuk di blog kan caranya seperti ini, klo kita ingin membuat komentarnya pada website bagaimana caranya???
BalasHapusIJIN PRAKTEK GAN..MANTAPP
BalasHapusakhirnya pake trik ini bisaa... trimz mas atas bantuanya tp ko logo fb nya ga ada yah.yg dampingan ama logo blogger
BalasHapusThanks, berhasil gan, jangan lupa kunjung balik :D artikel-alfi.blogspot.com
BalasHapussemuanya keren gan,penjelasannya lengkap,cuma kenapa ya logo fb yg warna birunya ga tampil di blog saya?
BalasHapusterima kasih
templatku ]]> tidak ada gan
BalasHapusterima kasih atas sharingnya shobat
BalasHapuswah... sangat bermanfaat infonya, terima kasih atas infonya
BalasHapusThx Boz... wis keno.. tp kadang2 muncul iklan dari applikasinya ya (yg bikin sebel)
BalasHapusganti baground supaya putih gmn gan
BalasHapusthaks gan bwerhasil , :) artikelnya sangat bermanfaat buat ane :)
BalasHapusKereen gan. Sangat bermanfaat. Thanks. ^_^
BalasHapussudah saya lakukan gan,tp kenapa kotak komennya ada di atas bukan di samping atau bawah y gan???
BalasHapusmohon petunjuknya lagi gan..
gan... kaifa hadza.??? kok commentnya ga muncul dii blog saya..???
BalasHapusmohon bntuannya gan..??
eehh... udh muncull tuh gan comment annya,,, makasih ya...
BalasHapusjgn lupa mampir di aefcerpen.blogspot.com yh gan....
di tunggu postingn yg keren lgi..
gan biar warnanya gak biru tapi ngikutin warna blog gimana ya?
BalasHapusTHX Guide nya
BalasHapusMakasih infonya Gan
BalasHapussangat bermanfaat gan... kalau tidak perlu memilih tab atau langsung diatas kotak komentar defaut blogger gimanagan...
BalasHapus