panduan lengkap tentang blogger - hari ini saya telah mengumpulkan beberapa buah widget newsletter atau email subcribe sederhana dari berbagai blog. Menyediakan Newsletter menggunakan Feedburner atau layanan lainnya adalah cara yang bagus untuk terlibat dengan pengguna melalui media email. Orang bisa berlangganan ke blog Anda dan mereka akan mendapatkan update email secara teratur jika mereka menyukai blog Anda dan ingin mendapatkan update secara teratur.
baca juga : CARA MEMPERCEPAT LOADING BLOG ANDA
Mereka hanya tinggal memasukan alamat email dan kemudian memverifikasinya dengan pergi ke email mereka dan klik link kecil dan lalu ia menjadi pelanggan Anda, tetapi sekarang hal yang datang adalah bagaimana membuat orang berlangganan update email Anda. Nah yang cara mudah adalah dengan menggunakan kotak widget bergaya keren yang dapat mengalihkan perhatiannya.
Widget ini membantu blog Anda dalam mendapatkan pageview dan kunjungan harian yang tinggi. Tidak hanya membantu meningkatkan trafik, tetapi itu juga memberikan dukungan dalam mendapatkan persetujuan dari BuySellAds dan Google AdSense atau pada jaringan iklan lainnya. Widget dibawah terdiri dari kode CSS dan HTML saja, tanpa adanya javascript yang memberatkan blog.
Perhatikan baik-baik Cara Pemasangan di bawah ini :
A. Di bawah postingan.
- Masuk ke akun blogger anda.
- Klik tanda panah di samping gambar pensil dan pilih temple untuk lebih jelas nya liat gambar di bawah ini :
- kemudian anda akan di bawa ke pengaturan template, dan klik tulisan edit HTML, untuk lebih jelas nya lihat gambar di bawah ini :
- Carilah kode <data:post.body/> atau <div class='post-body entry-content'> di kotak HTML , jika sobat masih bingung nxari nya langsung aja dah sob klik 1x di dalam kotak kode kemudian control + f ( pencarian ) nanti ada box kecil di pojok kanan atas kotak nah isikan kode : </head > nya sob trus tekan enter deh pasti langsung ketemu oke.
B. Pada sidebar.
- Masuk ke akun blogger anda.
- klik tanda panah di samping gambar pensil dan pilih Tata Letak lebih tepat nya di bawah template.Seperti cara A di atas tadi.
- cari tulisan tambahkan widget nanti akan keluar kotak kecil baru dan cari tulisan Edit java sript / HTML lalu masukan kode java script nya yang ada di bawah ini nanti.
- terahir klik Simpan.
Berbagai style widget Email subcribe / newsletter :
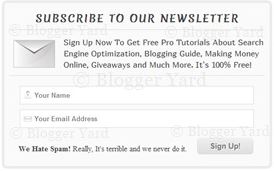
A. :::* Style Pertama dari bloggeryard *:::
<style>#mailbox {width: 99%; background:hsla(0,0%,95%,0.4); border:1px solid hsla(0,0%,67%,0.19); border-radius:10px 10px 10px 10px;box-shadow: 0px 0px 30px #ccc inset;background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3hg7pOugeSXYYEIu5yLrdOK9iaFc4yIlnhLFlkrrhV6S_E56XT-11QcAAgiz7mSHKbY3rxxSec5XYNFMcqy_41mXGq0JCTVkTqi0VwLNiTOyfyvwR4OevKGkgPFfKAjPND7QNvYTvtG-L/s1600/bg-pattern.png) repeat scroll 0 0 #f7f7f7;}#mailboxh3 {text-align:center;margin:10px; font-weight:bold;color: rgb(15, 15, 15);text-shadow: 1px 1px 0px #ccc,2px 2px 0px #ccc,3px 3px 0px #ccc,4px 4px 0px #ccc; font-size:1.5em; letter-spacing:1px;}#mailboxheader { border-bottom:1px solid #ccc; border-top:1px solid #ccc;margin: 0 10px 0 0;width: 99%; text-align:justify;}.mailbox-form { padding:20px;}#mailboxheader img { padding-right:10px;margin-left: 5px;width: 72px;}.mailbox-name { background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUcZEOKKjCUIxCx_GBmEdH2DyVSYCjp-3OKJA-KIy8f9jxUKTAHGV5MJjJZJIIyAi7X0nNXCY2JLZlOR9p3QAZT8471j9IQPIp8ee1mx558b1fkSjfEX3e6bHaRe-TEmKl-dO51UxY71k/s320/name.png) no-repeat 7px 8px; border:1px solid #ddd; font-family:Arial,sans-serif; font-size:13px; font-weight:bold; color:hsla(0,0%,27%,0.69); width:75%; height:24px;10px 0 5px 16px; padding:5px 15px 5px 28px; margin:8px 0 0 16px; vertical-align:top; display:inline-block;}.mailbox-email { background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7-cTzAMwckzjdLX_u_cypF5QoWUKQ7zSM9G-EssccBxHxdFPG9ZwuegmFaXvfjkaKFaq3I0fBO8j3QnTPvoA9qyKikzEksmAd3yLVJE1zbaXa592hqEJAnuMFQbLXWpX-kP0NhC3WgR4/s320/email.png) no-repeat 7px 10px; border:1px solid #ddd; font-family:Arial,sans-serif; font-size:13px; font-weight:bold; color:hsla(0,0%,27%,0.69); width:75%; height:24px; margin:5px 0 5px 16px; padding:5px 15px 5px 28px; vertical-align:top; display:inline-block;}.mailbox-name:hover,.mailbox-email:hover { border:1px solid #bebebe; box-shadow:0.5px 1.5px 2px rgba(5,95,255,.1);}.mailbox-submit { float:right; -moz-box-shadow:inset 0px 1px 0px 0px #ffffff; -webkit-box-shadow:inset 0px 1px 0px 0px #ffffff; box-shadow:inset 0px 1px 0px 0px #ffffff; background:-webkit-gradient( linear,left top,left bottom,color-stop(0.05,#ededed),color-stop(1,#dfdfdf) ); background:-moz-linear-gradient( center top,#ededed 5%,#dfdfdf 100% );filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ededed',endColorstr='#dfdfdf'); background-color:#ededed; -moz-border-radius:6px; -webkit-border-radius:6px; border-radius:6px;display:inline-block; color:#777777; font-family:arial; font-size:15px; font-weight:bold; padding: 6px 16px;margin: 2px 16px 0 2px; text-decoration:none; text-shadow:1px 1px 0px #ffffff;}.mailbox-submit:hover { background:-webkit-gradient( linear,left top,left bottom,color-stop(0.05,#dfdfdf),color-stop(1,#ededed) ); background:-moz-linear-gradient( center top,#dfdfdf 5%,#ededed 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#dfdfdf',endColorstr='#ededed'); background-color:#dfdfdf;}.mailbox-submit:active { position:relative;top: 1px;}</style> <link href='http://fonts.googleapis.com/css?family=Marmelad' rel='stylesheet' type='text/css'/> <link href='http://fonts.googleapis.com/css?family=Merienda' rel='stylesheet' type='text/css'/><div id='mailbox'> <div id='mailboxh3'> Mailcribe To Our Newsletter </div> <div id='mailboxheader'> <a href='http://goo.gl/6rQJK'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPg92V8gZVUMH8AZn_csqr_qvv6O3j-K3gwrx3EBiv8Kr_BFojOzHXR39ZwtgXDKwyrx0YXTS8r5lfSdlzIawZk5eQLVwjnwB2yg5SRIYjyYEU-f9D9NXr1xeTQZ8kmJJ9BhYbaPGNDZQ/s1600/mail-icon.png' style='float:left;'/></a> <p style='padding: 0 4px 0 0;font-size: 13.4px;'> Sign Up Now To Get Free Our Post About Search Engine Optimization, Blogging Tutorials, Blogger Tips, and Much More. It's 100% Free! </p> </div> <form action='http://feedburner.google.com/fb/a/mailverify?uri=BENY HERMAWAN’ class='mailbox-form' method='post' target='_new'> <input class='mailbox-name' name='name' onblur='if (this.value == '') {this.value = 'Your Name';}' onfocus='if (this.value == 'Your Name') {this.value = '';}' value='Your Name'/> <input class='mailbox-email' name='email' onblur='if (this.value == '') {this.value = 'Your Email Adress';}' onfocus='if (this.value == 'Your Email Address') {this.value = '';}' value='Your Email Address'/> <input class='mailbox-submit' type='submit' value='Sign Up!'/> </form><p style='font-family:times new roman;margin-top:10px;font-size:15px;padding:15px 0 15px 0;'> <b>We Hate Spam! </b> </p></div>
B. :::* Style colorfull based from hackinguniversity and edited by me (more smaller) *:::
Cocok dipasang dibawah postingan dengan ukuran minimal post 600px
Java sript nya :
<style type='text/css'> .newsletter_box{display:block;width:600px;position:relative;height:130px;background:#FFF 17px 29px no-repeat url(http://i.imgur.com/5zAio.png);border:1px solid #E0E0E0;margin:10px auto}.newsletter_header{background:url(http://i.imgur.com/59wbz.png) repeat-x;height:18px}.newsletter_box .news_title{display: block;font-size: 18px;color: #929083;position: absolute;top: 88px;left: 10px;font-family: Segoe UI;}.newsletter_box p{display:block;width:180px;font-size:13px;color:#929083;position:absolute;top:28px;left:135px;line-height:18px;border-left:5px solid #ebebeb;padding:10px 0 10px 15px}.newsletter_box .newsletter_form{display:block;width:325px;position:absolute;top:22px;left:355px}.newsletter_box .newsletter_form label{display:none}.wpmlerror{display:block!important;width:150px!important;position:absolute!important;top:30px!important;left:100px!important;text-align:left;margin:0!important;padding:0!important}.feedbutton .button{display:block;position:absolute;right:165px;top:52px;font-size:12px;font-family:Tahoma;border:0;padding:8px 15px}.feedbutton input{color:#FFF;background:#00a5f0}.feedbutton input:hover{color:#FFF;background:#F06;-webkit-transition:ease-in .3s}.feedbutton input:active{color:#FFF;background:#A5E919}.feednewsletter input.emailfield{width:210px;background:#EDEDE5;display:block;position:absolute;right:95px;top:17px;border:0;padding:7px}</style>
<section class="newsletter_box round-me" id="gonewsletter"><div class="newsletter_header"></div><section class="news_title"><strong>NEWS</strong>LETTER</section><section><p>Sign up with your email to get updates about new posts on how to's tuts and other articles.</p></section><section class="newsletter_form"><div class="feednewsletter"><form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=BENY HERMAWAN', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><input type="text" name="email" class="emailfield" /><span class="feedbutton"><input type="submit" value="Subscribe" class="button" /></span><input type="hidden" value="Your Name" name="uri" /><input type="hidden" name="loc" value="en_US" /></form></div></section></section>
C. :::* Paper newsletter from labstrike *:::
Java sript nya :
<style type="text/css"> #Newsletter3-Box { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTtva2OLvvnuzlRELreptwus96c8CtDHguuV0nPv54DdKBUmuCf3g9SZmiU52wNvO-ClWNsuRm_HpdTZx4Ww0deXXbyxxkSKOFF5dwkgw7WBC4nhEtrk6YyWMeEMi1mELQn3ps4HD8JF8/s1600/Newsletter-4.png)no-repeat scroll center center transparent; height: 311px; width: 349px; } form#Newsletter3-Form { display: block; margin: 0; padding-left: 71px; padding-top: 63px; } form#Newsletter3-Form #s { background: transparent; border: none; color: #444242; font-family: georgia; font-size: 15px; font-style: italic; height: 28px; margin-top: 37px; vertical-align: top; width: 235px; outline:0px; position: relative; left: 43px; } form#Newsletter3-Form #d { background: transparent; border: none; color: #444242; font-family: georgia; font-size: 15px; font-style: italic; height: 28px; margin-top: 22px; vertical-align: top; width: 235px; outline:0px; position: relative; left: 43px; } form#Newsletter3-Form #sbutton { background: transparent; border: none; cursor: pointer; height: 28px; position: relative; left: 179px; top: 41px; width: 90px; } </style> <div id="Newsletter3-Box"> <form id="Newsletter3-Form" action='http://feedburner.google.com/fb/a/mailverify?uri=BENY HERMAWAN’ class='mailbox-form' method='post' target='_new'> <input id="d" name="name" value="Enter Your Name" onfocus='if (this.value == "Enter Your Name") {this.value = ""}' onblur='if (this.value == "") {this.value = "Enter Your Name";}'/> <input type="email" id="s" name="email" value="Enter Your E-Mail" onfocus='if (this.value == "Enter Your E-Mail") {this.value = ""}' onblur='if (this.value == "") {this.value = "Enter Your E-Mail";}'/> <input type="image" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZ7Q1CcZ4Irzcw2rQW_7mYS7_KZ8h_iD6pNMcKOFBtyxd-ruYoaBjo2fiRkH91fJhmZIlpHTffTKPEMyy_Duqe3XosszUcQC34ERpxdMzuf6X9dVFFKrynFIdWu5-lF5e9c6ZRcfeba2g/s1600/blank.gif" id="sbutton"/> </form> </div>
D. :::* Envelope newsletter from labstrike *:::
Java sript nya :
<style type="text/css"> #LS-Newsletter4-Box { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjedk6Lwd-sCe4MBt88w5twZBlL1bbtPJdsNIDA9Zpb0yjns7cH-dRjwrY3djcUVCA7Loq12Zz98k7s5bVtyzCBAmeIwCFwFUOHEwqsnx-VlU4YTaF8T_R64zFSMK0iKZOnDRSJYNoBGcw/s1600/Newsletter-5.png)no-repeat scroll center center transparent; height: 299px; width: 408px; } form#LS-Newsletter4-Form { display: block; margin: 0; padding-left: 71px; padding-top: 63px; } form#LS-Newsletter4-Form #s { background: transparent; border: none; color: #444242; font-family: georgia; font-size: 15px; font-style: italic; height: 28px; margin-top: 37px; vertical-align: top; width: 275px; outline:0px; position: relative; left: -25px; } form#LS-Newsletter4-Form #d { background: transparent; border: none; color: #444242; font-family: georgia; font-size: 15px; font-style: italic; height: 28px; margin-top: 38px; vertical-align: top; width: 275px; outline:0px; position: relative; left: -25px; } form#LS-Newsletter4-Form #sbutton { background: transparent; border: none; cursor: pointer; height: 43px; position: relative; left: -36px; top: 25px; width: 144px; border-radius: 5px; } </style> <div id="LS-Newsletter4-Box"> <form id="LS-Newsletter4-Form" action='http://feedburner.google.com/fb/a/mailverify?uri=BENY HERMAWAN’ class='mailbox-form' method='post' target='_new'><input id="d" name="name" value="Enter Your Name" onfocus='if (this.value == "Enter Your Name") {this.value = ""}' onblur='if (this.value == "") {this.value = "Enter Your Name";}'/> <input type="email" id="s" name="email" value="Enter Your E-Mail" onfocus='if (this.value == "Enter Your E-Mail") {this.value = ""}' onblur='if (this.value == "") {this.value = "Enter Your E-Mail";}'/> <input type="image" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZ7Q1CcZ4Irzcw2rQW_7mYS7_KZ8h_iD6pNMcKOFBtyxd-ruYoaBjo2fiRkH91fJhmZIlpHTffTKPEMyy_Duqe3XosszUcQC34ERpxdMzuf6X9dVFFKrynFIdWu5-lF5e9c6ZRcfeba2g/s1600/blank.gif" id="sbutton"/> </form> </div>
E. :::* Simple newsletter from labstrike *:::
Java sript nya :
<style type="text/css"> #LS-Newsletter5-Box { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh54Nxt98I3yEUmx1z8EbnquRUAI0Pt-FizyNs6TQqrodjhdvkbN7cJodvIV5_F2tqMajJnH7kh0gdUa8iKcjzLM9rMTy5eQOjMwFg9IveA89HNQgxAwN5LWR20P4sTKwkFlchy4Hag3x0/s1600/Newsletter-3.png)no-repeat scroll center center transparent; height: 230px; width: 355px; } form#LS-Newsletter5-Form { display: block; margin: 0; padding-left: 71px; padding-top: 63px; } form#LS-Newsletter5-Form #s { background: transparent; border: none; color: #444242; font-family: georgia; font-size: 15px; font-style: italic; height: 28px; margin-top: 118px; vertical-align: top; width: 235px; outline:0px; position: relative; left: -35px; } form#LS-Newsletter5-Form #sbutton { background: transparent; border: none; cursor: pointer; height: 32px; position: relative; left: 206px; top: -31px; width: 55px; border-radius: 0px 25px 25px 0px; } </style> <div id="LS-Newsletter5-Box"> <form id="LS-Newsletter5-Form" action='http://feedburner.google.com/fb/a/mailverify?uri=BENY HERMAWAN’ class='mailbox-form' method='post' target='_new'> <input type="email" id="s" name="email" value="Enter Your E-Mail" onfocus='if (this.value == "Enter Your E-Mail") {this.value = ""}' onblur='if (this.value == "") {this.value = "Enter Your E-Mail";}'/> <input type="image" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZ7Q1CcZ4Irzcw2rQW_7mYS7_KZ8h_iD6pNMcKOFBtyxd-ruYoaBjo2fiRkH91fJhmZIlpHTffTKPEMyy_Duqe3XosszUcQC34ERpxdMzuf6X9dVFFKrynFIdWu5-lF5e9c6ZRcfeba2g/s1600/blank.gif" id="sbutton"/> </form> </div>
CATATAN : GANTI TULISAN BERWARNA BIRU DENGAN URL GOOGLE + ANDA.